Как получить доступ к Awesomefonts в Qt в OpenSuse
Я хочу использовать некоторые иконки в fontawesome (http://fontawesome.io/icons) в своем приложении Qt я извлек файл fontawesome-webfont.ttf в usr / share / fonts. Я попытался выполнить поиск в Интернете, но не смог найти таких примеров. Это пример кода, который я написал для извлечения изображения из Ресурса (не то, что требуется), а также доступ к некоторым Qfonts, которые существовали в самой библиотеке Qfont (т.е. курьер new в примере ниже).
#include "MainWindow.h"#include "ui_MainWindow.h"#include <QPixmap>
#include <QLabel>
#include <QHBoxLayout>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
centralWidget = new QWidget(this);
gridLayout = new QGridLayout( centralWidget );
mylabel = new QLabel();
mylabel2= new QLabel();
font = new QFont("courier");
addresspic = new QPixmap(":/new/prefix1/address.png");
*addresspic=addresspic->scaled(50,50,Qt::KeepAspectRatio, Qt::FastTransformation);
mylabel->setPixmap(*addresspic);
mylabel2->setTextFormat(Qt::RichText);
mylabel2->setGeometry(QRect(QPoint(100,100),QSize(150, 150)));
mylabel2->setText(" ADDRESS ICON ");
gridLayout->addWidget(mylabel2);
gridLayout->addWidget(mylabel);
font->setItalic(true);
font->setPixelSize(20);
mylabel2->setFont(*font);// gridLayout->setVerticalSpacing(1);
// gridLayout->setHorizontalSpacing(1);
this->setCentralWidget(centralWidget);}
MainWindow::~MainWindow()
{
delete ui;
}
еще раз спасибо
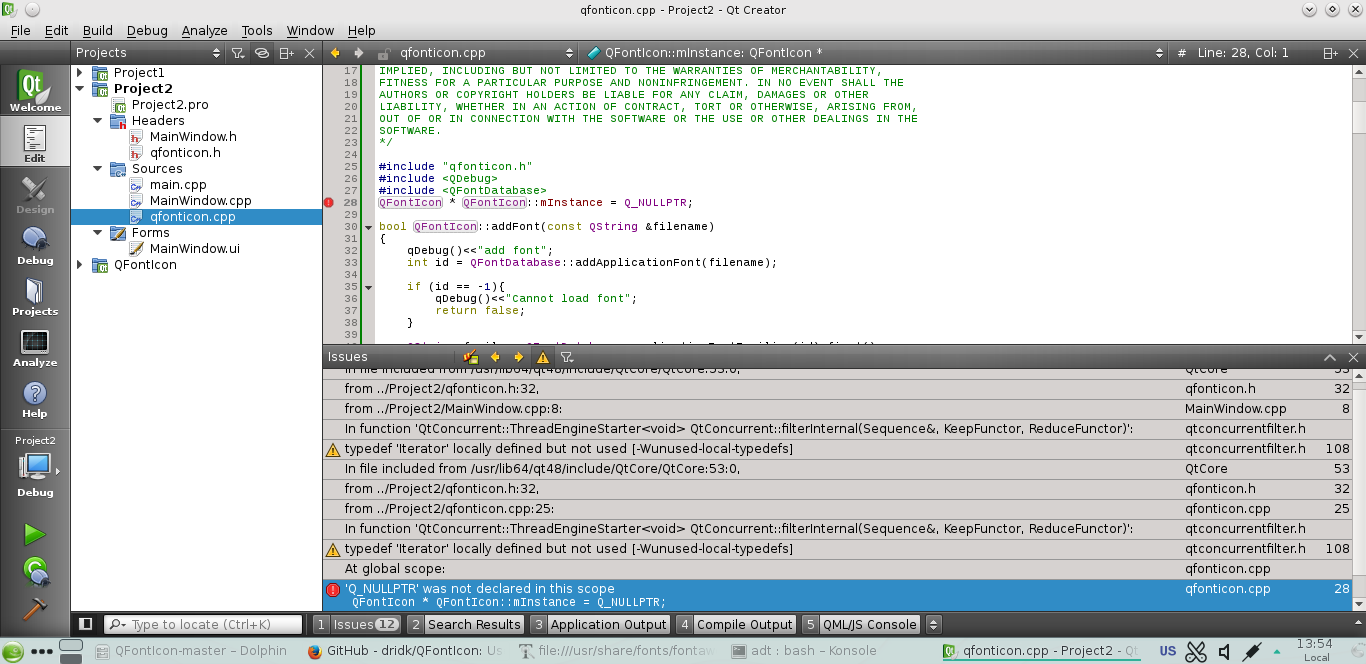
РЕДАКТИРОВАТЬ: скриншот ошибки 
РЕДАКТИРОВАТЬ 2: Попытка метода Г.М. привела к следующей ошибке: Любая идея, почему?

Решение
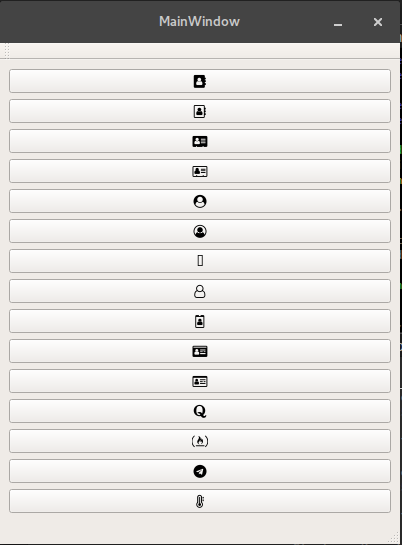
От https://github.com/dridk/QFontIcon скачать и добавить qfonticon.h а также qfonticon.cpp файлы в ваш проект, затем создайте значки со следующим кодом:
QFontIcon::addFont("/path/your/fonts/{your font}.ttf");
QIcon icon = QFontIcon::icon(0xf2b9);
{your widget}->setIcon(icon);
Пример:
#include "mainwindow.h"#include "ui_mainwindow.h"
#include <QPushButton>
#include "qfonticon.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QWidget *centralWidget;
QGridLayout *gridLayout;
centralWidget = new QWidget(this);
gridLayout = new QGridLayout( centralWidget );
QFontIcon::addFont("/usr/share/fonts/fontawesome-webfont.ttf");for(int i = 0; i < 15; i++){
QIcon icon = QFontIcon::icon(0xf2b9+i);
QPushButton *b = new QPushButton();
b->setIcon(icon);
gridLayout->addWidget(b);
}
this->setCentralWidget(centralWidget);
}
MainWindow::~MainWindow()
{
delete ui;
}
Дополнительная информация: https://github.com/dridk/QFontIcon
Я тестировал его с Qt 5.7 и Qtcreator 4.2
Другие решения
Попробуйте загрузить шрифт явно с …
int fid = QFontDatabase::addApplicationFont("/usr/share/fonts/fontawesome-webfont.ttf");
Затем вы можете запросить имена шрифтов, используя …
QFontDatabase::applicationFontFamilies(fid);
В моем случае вышеизложенное привело к единственной фамилии «FontAwesome». В таком случае вы сможете использовать шрифт с …
QFont f("FontAwesome");
ЗаметкаКажется, что вышеприведенное работает, но указание размера шрифта для шрифта не работает должным образом. Не уверен, почему, поскольку файл ttf, кажется, содержит запрошенные размеры глифа.
Редактировать 1
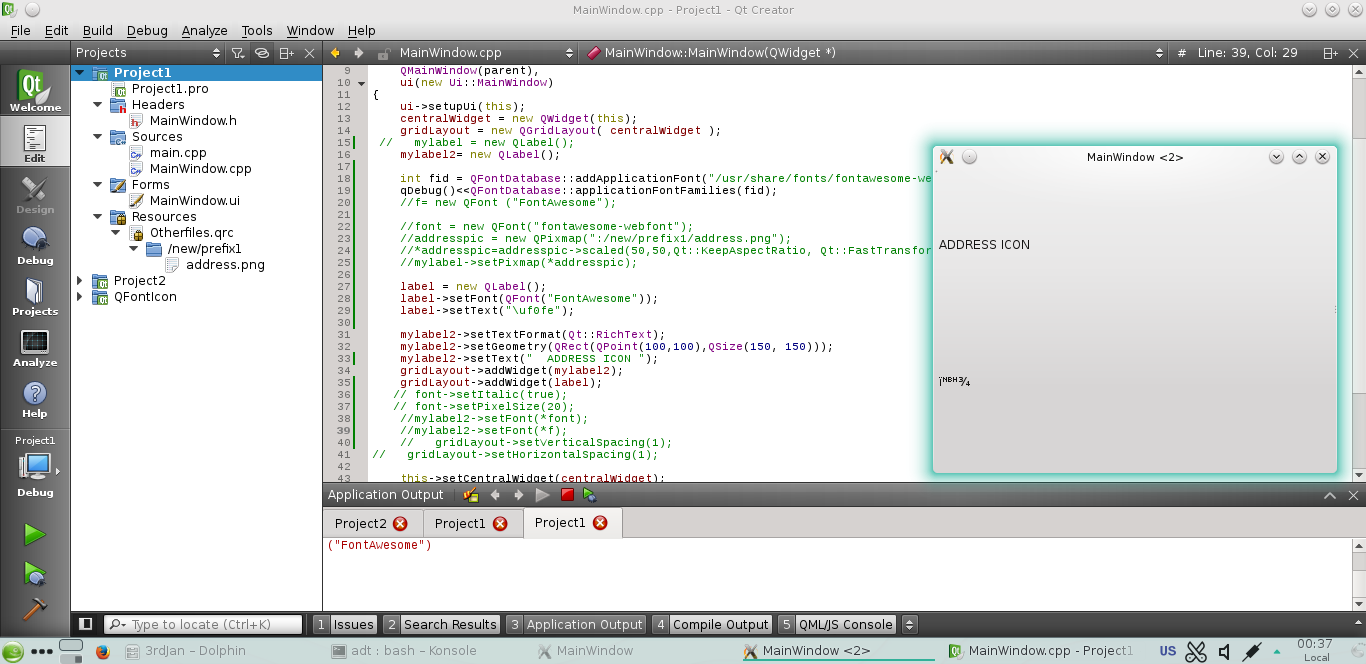
QFont как построено выше, может использоваться как любой другой шрифт Unicode. Так что QLabel может быть создан с …
QLabel label;
label.setFont(QFont("FontAwesome"));
label.setText("\uf0fe"); /* f0fe is the code point for fa-plus-square */
Обратите внимание, что ответ, предоставленный @eyllanesc, вероятно, является гораздо лучшим подходом. Я просто добавляю эту правку для полноты картины.