Как отключить элемент управления в Custom Wizard (Пользовательский шаблон проекта) для Visual Studio (Visual C ++)?
Я хочу по умолчанию отключить некоторые элементы управления в мастере проектов, созданные с Custom Wizard в Visual Studio 2013 (Visual C ++).
Код:
<input class="CheckBox" type="checkbox" id="BOX1" title="Box 1">
создает флажок.
Итак, я попробовал оба:
<input class="CheckBox" type="checkbox" id="BOX1" title="Box 1" disabled>
а также:
<input class="CheckBox" type="checkbox" id="BOX1"title="Box 1" disabled="disabled">
Но ни один из них не работал (флажок все еще включен).
Я даже пытался включить JS:
alert('JS works'); //alert occured (indeed, JS works in general)
document.getElementById("BOX1").disabled = true; //did not work
Итак, как отключить этот элемент управления?
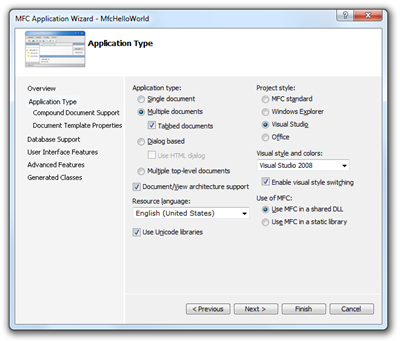
Например, здесь «Использовать диалоговое окно HTML» отключено, и я хочу получить тот же эффект на моем элементе управления (снимок экрана от мастера MFC, но это не имеет значения):

Решение
Я основываю свой ответ на более старой версии Visual Studio (2010), которая, вероятно, имеет другую систему Wizard, но, по крайней мере, это ответ …
Глядя на MFC AppWizard, метод для создания флажка (по умолчанию отключен) должен иметь базовый флажок с именем (в данном случае HTML_DIALOG). Мастер HTML имеет onload метод, который вызывает JScript для инициализации страницы с вашими необходимыми настройками по умолчанию:
function InitDocument(document) {
...
HTML_DIALOG.disabled = true;
HTML_DIALOG_LABEL.disabled = true;
...
}
Мастера приложений Visual Studio, как правило, расположены в базовом каталоге установки VS, например, в VC\VCWizards, MFC AppWizard, на который я ссылался выше, еще глубже (для моей установки и локали) AppWiz\MFC\Application\html\1033, Точный путь может отличаться в зависимости от версии и языка.
Для вашего примера вы можете пойти по следующему маршруту, если это единственный элемент, который вы хотите отключить по умолчанию:
<body ... onload="BOX1.disable=true;">
В противном случае вызовите метод onload:
<body ... onload="initialise(document);">
...
</body>
<script language="JSCRIPT">
function initialise(document) {
BOX1.disabled = true;
BOX1_label.disabled = true;
}
</script>
Как я уже сказал, он основан на VS2010 и также полностью не проверен, но из этого у меня складывается впечатление, что ваши HTML-теги не должны содержать значения по умолчанию, они устанавливаются после загрузки HTML-кода. Такой подход фактически дает вам больше возможностей для «настройки» значений по умолчанию на основе параметров. Похоже.
Другие решения
