Как остановить дочерний QTabWidget для наследования таблицы стилей от родительского QTabWidget
Я сделал ниже укладку на QTabWidget (который имеет QTabWidget внутри одной из его вкладок):
QTabBar::tab {
border: 2px solid grey;
}
QTabBar::tab:selected {
border-color: red;
}
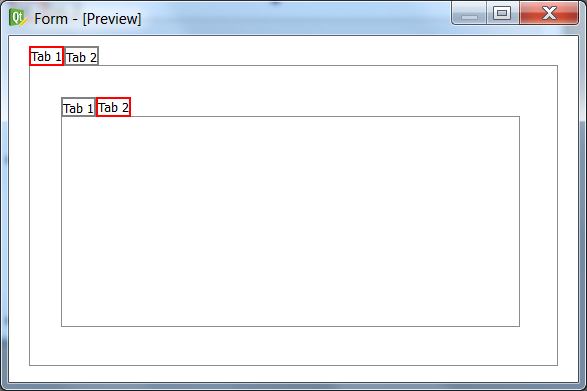
После этого виджет вкладки выглядит так:
Я не хочу ребенка QTabWidget наследовать стиль от родителя. Я знаю, что один из способов добиться этого — использовать имя объекта в таблице стилей, но у меня нет имени объекта QTabBar связаны с QTabWidget, Пожалуйста, дайте мне знать, как я могу достичь желаемого поведения.
Решение
Вы можете использовать имя объекта в QTabWidget:
parent_tab_widget->setObjectName("parent_tab_widget");
В таблице стилей:
#parent_tab_widget > QTabBar::tab {
border: 2px solid grey;
}
#parent_tab_widget > QTabBar::tab:selected {
border-color: red;
}
Больше информации о селекторах стилей в Qt4 Вот. Ответ представляет собой комбинацию селектора идентификаторов с дочерним селектором.
Другие решения
Других решений пока нет …