Как настроить заполнение QToolButton на боковой панели (QDockWidget) в Qt?
Я написал минимальный пример, который имеет боковую панель, которая содержит QToolButton в теме. Я поставил setAutoRaise(true) для QToolButton, поэтому при наведении на него кнопка будет подниматься. Но в настоящее время у меня есть небольшая проблема. Как видно из рисунка ниже, при наведении на кнопку границы справа и слева не полностью занимают весь экран.
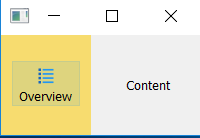
Вот как это выглядит:

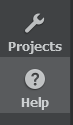
И этот пример, что я хочу, чтобы кнопка выглядела так:

И вот мой код:
sidebarDock = new QDockWidget(this);
addDockWidget(Qt::LeftDockWidgetArea, sidebarDock);
//hide dock widget title bar
QWidget *titleBarWidget = new QWidget(sidebarDock);
sidebarDock->setTitleBarWidget(titleBarWidget);
sidebarDock->titleBarWidget()->hide();
dockWidget = new QWidget(sidebarDock);
dockWidget->setObjectName("DockWidget");
dockWidget->setStyleSheet("#DockWidget { background-color: #F7DC6F; }");
dockVLayout = new QVBoxLayout(dockWidget);
overviewBtn = new QToolButton(dockWidget);
overviewBtn->setAutoRaise(true);
overviewBtn->setIcon(QIcon(":/Icons/overview.png"));
overviewBtn->setText("Overview");
overviewBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
dockVLayout->addWidget(overviewBtn);
dockWidget->setLayout(dockVLayout);
sidebarDock->setWidget(dockWidget);
Так может кто-нибудь сказать мне, какую часть я пропустил, чтобы установить QQToolButton Правая и левая граница полностью в сторону? Или есть несколько лучших способов добиться этого? Благодарю.
Решение
Теперь я решил эту проблему.
Просто нужно добавить одну строку во фрагмент кода, чтобы установить для поля макета значение 0, используя: dockVLayout->setMargin(0)
Другие решения
Других решений пока нет …
