Как изменить размер gridSize QListWidget, чтобы элементы равномерно заполняли viewPort?
Я хочу равномерно заполнить область просмотра QListWidget, который используется в iconMode, чтобы получить сетку для элемента.
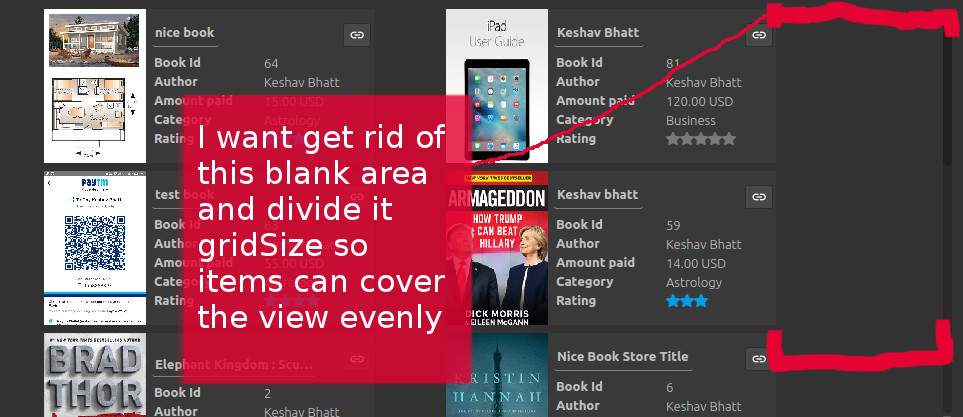
Все работает нормально, но проблема в том, что при изменении размера главного окна listWidget ждет, чтобы получить ширину, чтобы новый элемент в строке мог получить пространство. Показано на рисунке ниже:

Это то, что я пытался до сих пор
void MainWindow::resizeEvent(QResizeEvent* event)
{
if(ui->listWidget->count()>0){
float items_that_can_fill_view = ui->listWidget->width() /(330+ui->listWidget->spacing());
float total_width_of_items = items_that_can_fill_view*330;
float remaining_width = ui->listWidget->width()-total_width_of_items;
float evenly_distributed_width = remaining_width/items_that_can_fill_view;
ui->listWidget->setGridSize(QSize(330+evenly_distributed_width,ui->listWidget->item(0)->sizeHint().height()));
}
event->accept();
}
В приведенном выше коде я изменяю gridSize во время выполнения приложения путем изменения ширины mainWindow. Я выбрал float вместо int в качестве типа, чтобы вносить изменения очень точно. также 330 — ширина каждого элемента в listWidget.
Пожалуйста помоги.
Я использую Qt 5.8.
Решение
Я получил желаемый результат, заменив ширину listWidget на ширину его области просмотра. код ниже делает сетку равномерно покрывающей весь вид:
if(ui->listWidget->count()>0){
float i = ui->listWidget->viewport()->width() /(330+ui->listWidget->spacing());
float iw = i*330;
float r = ui->listWidget->viewport()->width()-iw;
float even_dist_w = (r/i)-5;
ui->listWidget->setGridSize(QSize(330+even_dist_w,162));
}
где,
i = общее количество элементов, которые вид может отображать горизонтально;
iw = ширина всех элементов в татале (i);
r = оставшееся место в поле зрения после того, как элементы нарисованы;
even_dist_w = пространство, которое должно быть добавлено в gridSize;
Наконец, мы устанавливаем gridSize для listWidget.
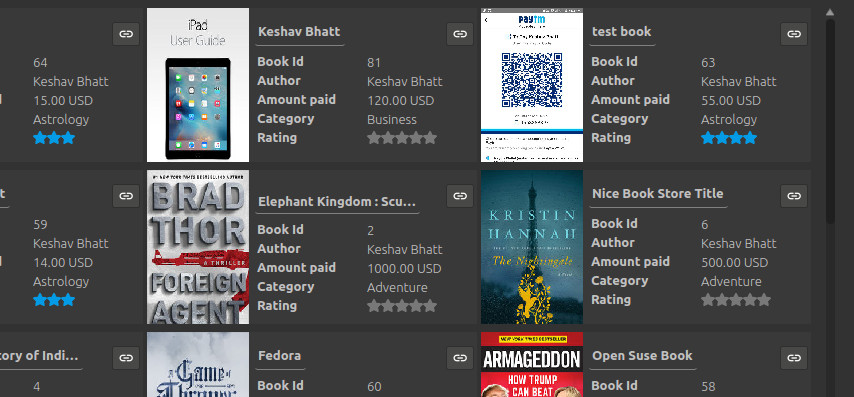
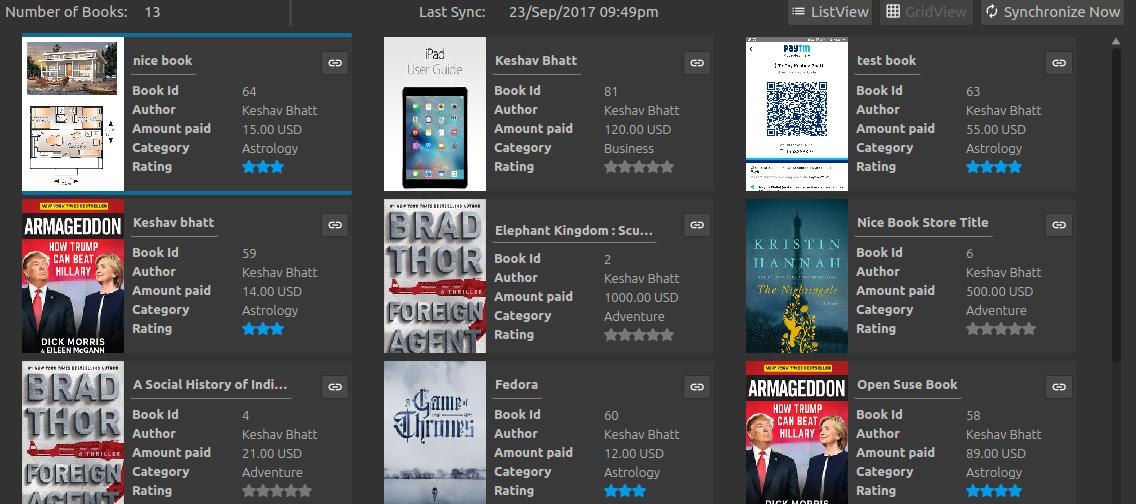
это приводит к представлению, как показано ниже: (проверьте, что пространство равномерно распределено между облачками)
Другие решения
Других решений пока нет …