Как динамически поменять местами QWidgets
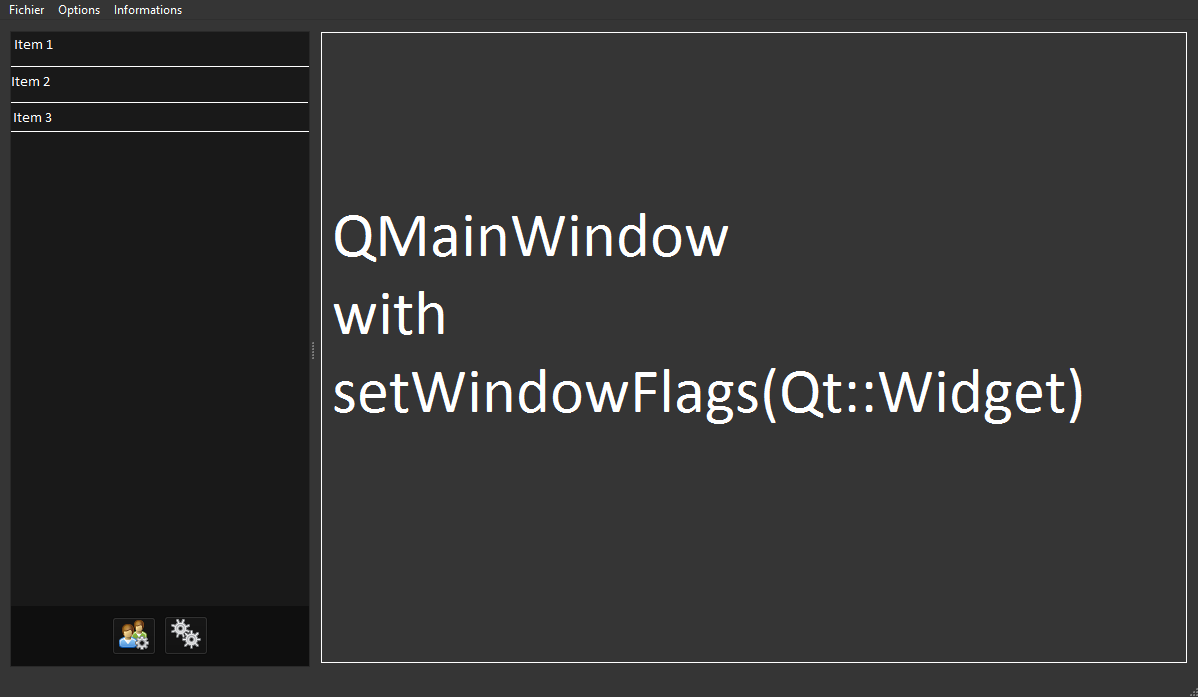
У меня есть QMainWindow, который содержит слева QTreeWidget, а справа еще одно QMainWindow с параметром windowFlags, установленным в Qt :: Widget.
Это потому, что QMainWindow — это единственный способ предоставить функциональность стыковки QWidget. (Я хочу, чтобы пристыкованные компоненты полностью выталкивались из «реального» окна, если это необходимо.
Моя проблема заключается в том, что я хочу, чтобы пользователи могли отображать прикрепленные виджеты, даже если их элемент не выбран слева.
Например, вот глобальный макет:
Допустим, я выбрал пункт 1. Справа у меня будут несколько закрепляемых виджетов, которые я могу изменить по своему желанию. Если я выскажу один, чтобы следить за ним, я не хочу, чтобы он исчез, если я выберу пункт 2.
Чтобы пойти еще дальше, я мог бы хотеть показать присоединяемые виджеты ВСЕХ предметов сразу, если я хочу.
Моя оригинальная идея для достижения этой цели состояла в том, чтобы каждый элемент имел свое выделенное окно QMainWindow, хранящееся внутри его данных, и я просто переключил бы правильный, чтобы отобразить текущий активный элемент.
Может быть, то, что я хочу, это плохая идея, а может, даже неосуществимо.
Может кто-нибудь с некоторым знанием Qt сказать мне, если я делаю / хочу что-то не так, пожалуйста?
Редактировать:
Было бы прекрасно для меня, если бы был способ вызвать всплывающее «внутреннее окно QMainWindow» вручную. Как, например, кнопка «выскочить» в верхнем правом углу, которая полностью откроет его и сделает его совершенно новым окном (хотя оно все еще связано с другим)
Edit2:
Я хотел бы отметить, что я еще ничего не пробовал по этому вопросу. Я по сути задаюсь вопросом, соответствует ли это образу действий Qt.
это Этот вопрос меня порадовал тем, что я смог обеспечить стыковку только для части программы, но я до сих пор не уверен, чего хочу. Могу ли я действительно достичь этого?
Edit7, MVCE:
Надеюсь, я ничего не забыл, так как это делается путем изменения моих файлов.
mainwindow2.cpp
#include "mainwindow2.hh"#include "ui_mainwindow2.h"#include <QTreeWidgetItem>
MainWindow2::MainWindow2(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow2)
{
ui->setupUi(this);
ui->mainPanel->setWindowFlags(Qt::Widget);
QTreeWidgetItem* item = new QTreeWidgetItem;
item->setData(0, 0, QVariant::fromValue(QString("Item 1")));
ui->accountsTreeWidget->addTopLevelItem(item);
QTreeWidgetItem* item2 = new QTreeWidgetItem;
item2->setData(0, 0, QVariant::fromValue(QString("Item 2")));
ui->accountsTreeWidget->addTopLevelItem(item2);
}
MainWindow2::~MainWindow2()
{
delete ui;
}
mainwindow2.hh
#ifndef MAINWINDOW2_HH
#define MAINWINDOW2_HH
#include <QMainWindow>
namespace Ui {
class MainWindow2;
}
class MainWindow2 : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow2(QWidget *parent = 0);
~MainWindow2();
private:
Ui::MainWindow2 *ui;
};
#endif // MAINWINDOW2_HH
mainwindow2.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow2</class>
<widget class="QMainWindow" name="MainWindow2">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>1200</width>
<height>700</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>1200</width>
<height>700</height>
</size>
</property>
<property name="windowTitle">
<string>Main Window</string>
</property>
<widget class="QWidget" name="centralWidget">
<property name="minimumSize">
<size>
<width>1200</width>
<height>658</height>
</size>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="1" rowspan="2" colspan="2">
<widget class="QMainWindow" name="mainPanel"/>
</item>
<item row="0" column="0">
<widget class="QTreeWidget" name="accountsTreeWidget">
<property name="minimumSize">
<size>
<width>200</width>
<height>0</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>300</width>
<height>16777215</height>
</size>
</property>
<property name="frameShape">
<enum>QFrame::NoFrame</enum>
</property>
<property name="selectionBehavior">
<enum>QAbstractItemView::SelectItems</enum>
</property>
<property name="uniformRowHeights">
<bool>true</bool>
</property>
<attribute name="headerVisible">
<bool>false</bool>
</attribute>
<column>
<property name="text">
<string notr="true">1</string>
</property>
</column>
</widget>
</item>
</layout>
</widget>
</widget>
<layoutdefault spacing="6" margin="11"/>
<connections/>
</ui>
main.cpp
#include "mainwindow2.hh"#include <QApplication>
#include <QStyleFactory>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
app.setStyle(QStyleFactory::create("Fusion"));
MainWindow2 w;
w.show();
return app.exec();
}
project.pro
#-------------------------------------------------
#
# Project created by QtCreator 2017-11-12T23:07:49
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = project
TEMPLATE = app
DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
INCLUDEPATH += $$PWD
SOURCES += \
main.cpp \
mainwindow2.cpp
HEADERS += \
mainwindow2.hh
FORMS += \
mainwindow2.ui
Решение
В правой части вы можете добавить родительский виджет, с QBoxLayout, прикрепите к нему все предметы и просто спрячьте, покажите и отсортируйте их по своему желанию.
Сделайте их пользовательским классом с общедоступной переменной int, которая позволит вам идентифицировать их позже. Храните их указатели в QList, а затем просто зациклить список и скрыть или показать элементы по вашим критериям (с помощью переменной int).
Пример:
Элементы из категории A -> int value 0
Элементы формы категории B -> int значение 1
так далее…
Другие решения
Других решений пока нет …