Как динамически добавить QScrollArea на страницу StackedWidget и добавить на нее виджеты?
В настоящее время я создаю приложение, которое состоит из QStackedWidget с несколькими страницами. Сама страница была добавлена в дизайнере. Что я могу сделать (в коде):
- добавить QVBoxLayout на страницу
- добавить несколько пользовательских виджетов к нему
- установить макет для страницы
Это работает довольно хорошо, я вижу, что мои виджеты появляются на странице. Эти виджеты имеют фиксированную высоту 25. Когда их слишком много, я не могу увидеть их все. Что не работает, так это добавление QScrollArea на страницу, которая позволяет прокручивать вверх и вниз, если на страницу добавлено много виджетов.
Итак, вот мой код для ситуации «как есть»:
//The header file:
QVBoxLayout *valuesLayout;
//The corresponding .cpp file
valuesLayout = new QVBoxLayout();
valuesPage->setLayout(valuesLayout); //valuesPage is my QStackedWidget page
for (int j=0; j<100; j++)
{
valuesLayout->addWidget(new PaIndicator(0, "This is a test", 0)); // my custom widgets
}
Как мне изменить / расширить код сверху, чтобы мои виджеты появлялись в QScrollArea?
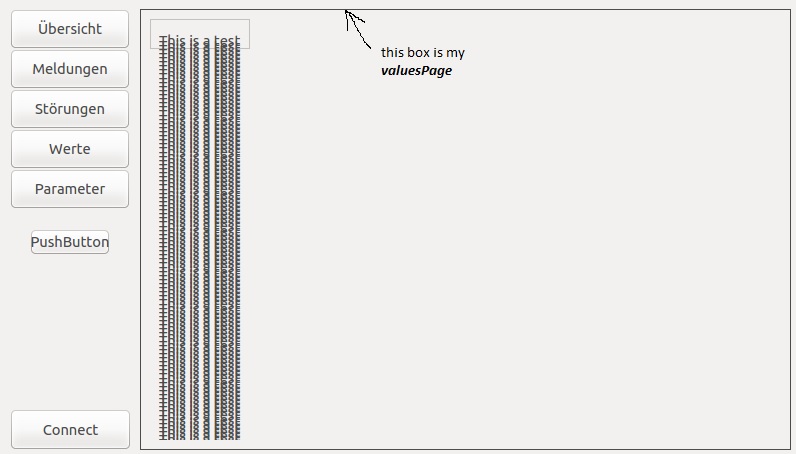
ОбновитьПосле применения изменений, упомянутых ниже, я получил следующее:

Мой теперь код выглядит точно так же, как строки, приведенные в ответе Shf. У меня такое чувство, что я становлюсь ближе, но что-то здесь все еще не так.
Решение
Ты должен установить виджет в область прокрутки и добавьте содержимое к этому виджету:
QScrollArea *scrollArea = new QScrollArea;
QWidget *scrollWidget = new QWidget;
scrollWidget->setLayout(new QVBoxLayout);
scrollArea->setWidget(scrollWidget);
for (int j=0; j<100; j++)
{
scrollWidget->layout()->addWidget(new PaIndicator(0, "This is a test", 0)); // my custom widgets
}
Затем добавьте область прокрутки на страницу сложенного виджета:
valuesLayout->addWidget(scrollArea);
Другие решения
Вам нужно добавить в valuesLayout только QScrollArea скажем, объект scrollArea,
Вам нужно будет создать QWidget, который был бы в scrollAreaскажем scrollWidget и установить QVBoxLayout за scrollWidgetскажем scrollLayoutТеперь вы можете добавить свои виджеты в scrollLayout и они будут появляться внутри вашего QScrollArea, поэтому код должен выглядеть примерно так (он немного хитрый и запутанный, но со временем будет легким):
//The header file:
QVBoxLayout *valuesLayout;
QVBoxLayout *scrollLayout;
QScrollArea *scrollArea;
QWidget *scrollWidget;
//The corresponding .cpp file
valuesLayout = new QVBoxLayout(); // creating layout for valuesPage
scrollArea=new QScrollArea(valuesPage); // creates scrollarea, and set valuesPage as it's parent
scrollWidget =new QWidget(scrollArea); // creates scrollwidget, your scrollArea as parent
scrollLayout = new QVBoxLayout(scrollWidget); // creating layout in scrollWidget
for (int j=0; j<100; j++)
{
scrollLayout->addWidget(new PaIndicator(0, "This is a test", 0)); // adding your widgets to scrolllayout
}
scrollArea->setWidget(scrollWidget); // sets scrollArea around scrollWidget
valuesPage->setLayout(valuesLayout); //valuesPage is my QStackedWidget page
valuesLayout->addWidget(scrollArea ); // adding scrollwidget to your mainlayout
