JavaScript — минимальный пример QWebChanel не работает
Я должен перенести мой код на QT 5.8. К сожалению, существующий код больше не работает, так как интерфейс для QWebEngine изменился. После изменения самых простых порций, поиска и замены я попал в ловушку, используя новый класс QWebChannel.
Я просто не понимаю, как это работает. В моих виджетах я позволил клиенту легко заполнять HTML-шаблоны содержимым, используя JQuery, Это работало довольно хорошо, передавая значения из моего приложения C ++ в простой код Javascript.
Но я не смог использовать новый Qt 5.8. Интерфейс QWebChannel. Я также попытался отладить его с помощью --remote-debugging-port=10 переключатель командной строки и инструменты разработчика Chrome.
qt.webChannelTransport известен отладчику Chrome. Но он не знал класс QWebChannel? Странно, код для $(document).ready(...) никогда не выполняется.
Если я наберу qt.webChannelTransport.send("234234") внутри консоли инструментов разработчика Chrome происходит сбой программы.
Поэтому я решил сделать минимальный пример, чтобы проиллюстрировать то, чего я хотел достичь. Это должно быть легко для кого-то, знакомого с правильным использованием. Я также не смог отладить код Javascript с помощью Visual Studio, даже не уверен, возможно ли это каким-либо образом?
Я прошу прощения за весь этот длинный код, но он, кажется, самый близкий, чтобы получить рабочий пример.
main.cpp
#include <QWebChannel>
#include <QWebEngineView>
#include <QApplication>
#include <QFile>
#include "JsWebPage.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
auto view = new QWebEngineView;
view->setPage(new JsWebPage);
QFile file(":/Example.html");
if (!file.open(QIODevice::ReadOnly)) return false;
QString content = QString::fromUtf8(file.readAll());
view->setHtml(content);
file.close();
//view->page()->setHtml(content);
view->show();
return app.exec();
}
JsWebPage.h
#pragma once
#include <QWebEnginePage>
class JsWebPage : public QWebEnginePage {
Q_OBJECT
public:
JsWebPage();
void javaScriptConsoleMessage(JavaScriptConsoleMessageLevel level, const QString &message, int lineNumber, const QString &sourceID) override;
private:
QWebChannel* mWebChannel = nullptr;
};
JsWebPage.cpp
#include "JsWebPage.h"#include <QWebChannel>
#include <QWebEngineSettings>
#include <QWebEnginePage>
#include <QDebug>
void JsWebPage::javaScriptConsoleMessage(JavaScriptConsoleMessageLevel level, const QString &message, int lineNumber, const QString &sourceID)
{
qDebug() << QString("Javascript Console: Line: %1, Source: %2, %3").arg(lineNumber).arg(sourceID).arg(message);
}
JsWebPage::JsWebPage()
{
settings()->setAttribute(QWebEngineSettings::LocalContentCanAccessRemoteUrls, true);
settings()->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
mWebChannel=new QWebChannel;
mWebChannel->registerObject(QString("qtObject"), this);
setWebChannel(mWebChannel);
}
example.js
new QWebChannel(
qt.webChannelTransport,
function(channel) {
var qtObject = channel.objects.qtObject;
console.log("Hello world");
// Code for replacing using jQuery
// <div id="myTag1"></div>
// by
// <div id="myTag1">Content</div>
}
);
$(document).ready(
console.log("READY"); // Program never reached this point. Why?
);
example.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<script src="jquery.js" type="text/javascript"></script>
<script src="qwebchannel.js" type="text/javascript"></script>
<script src="example.js" type="text/javascript"></script>
<title>Template</title>
</head>
<body id="Body">
Example HTML
<div id="myTag1"></div>
<div id="myTag2"></div>
</body>
</html>
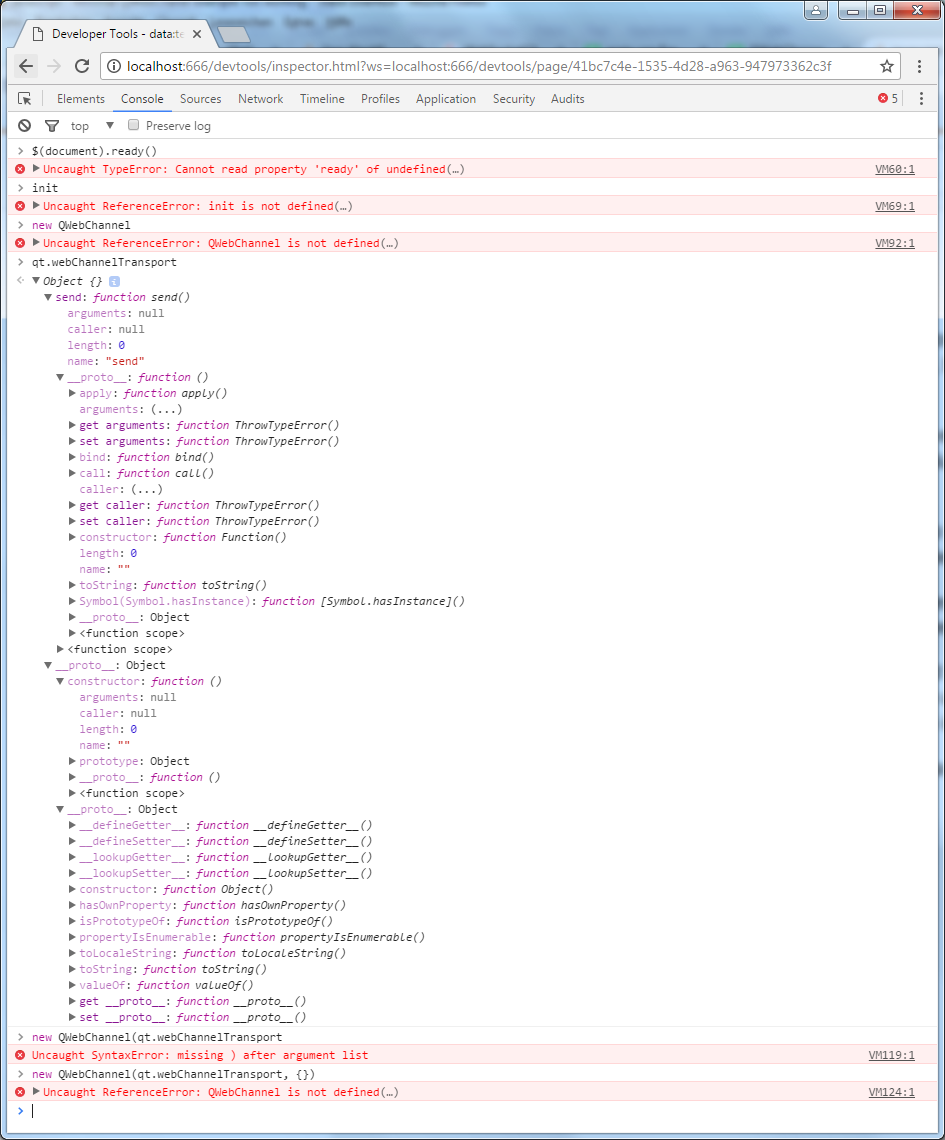
Вот что я говорю после отладки моей программы в Chrome:
Решение
Используя Chrome Developer Tools, я смог получить работающую версию моей программы. Ошибки, где в основном тонкие и трудно отлаживаемые.
Я публикую здесь свой код, чтобы помочь другим, борющимся с такими же проблемами.
Потенциальные ошибки, где:
- Неверно сформированный HTML
- Файлы Javascript не найдены (находятся не в том месте)
- Я сейчас помещаю их все в файл ресурсов.
- Посмотрите в Example.html!
- Ошибки JavaScript
- Инструменты разработчика Chrome очень полезны здесь
- Javascript
extractKeys()Функция была вызвана не в том месте
main.cpp
#include <QWebChannel>
#include <QWebEngineView>
#include <QApplication>
#include <QFile>
#include "JsWebPage.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
auto view = new QWebEngineView;
view->setPage(new JsWebPage);
QFile file(":/Example.html");
if (!file.open(QIODevice::ReadOnly)) return false;
QString content = QString::fromUtf8(file.readAll());
view->setHtml(content);
file.close();
view->show();
return app.exec();
}
JsWebPage.h
#pragma once
#include <QWebEnginePage>
class JsWebPage : public QWebEnginePage {
Q_OBJECT
public:
JsWebPage();
void javaScriptConsoleMessage(JavaScriptConsoleMessageLevel level, const QString &message, int lineNumber, const QString &sourceID) override;
signals:
void extractKeys();
public slots:
void onKeysExtracted(QStringList keys);
private:
QWebChannel* mWebChannel = nullptr;
};
JsWebPage.cpp
#include "JsWebPage.h"#include <QWebChannel>
#include <QWebEngineSettings>
#include <QWebEnginePage>
#include <QDebug>
void JsWebPage::javaScriptConsoleMessage(JavaScriptConsoleMessageLevel level, const QString &message, int lineNumber, const QString &sourceID)
{
qDebug() << QString("Javascript Console: Line: %1, Source: %2, %3").arg(lineNumber).arg(sourceID).arg(message);
}
void JsWebPage::onKeysExtracted(QStringList keys)
{
qDebug() << keys;
}
JsWebPage::JsWebPage()
{
settings()->setAttribute(QWebEngineSettings::LocalContentCanAccessRemoteUrls, true);
settings()->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
mWebChannel=new QWebChannel;
mWebChannel->registerObject(QString("qtObject"), this);
setWebChannel(mWebChannel);
}
example.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"></meta>
<script src="qrc:///jquery.js" type="text/javascript"></script>
<script src="qrc:///qwebchannel.js" type="text/javascript"></script>
<script src="qrc:///example.js" type="text/javascript"></script>
<title>Template</title>
</head>
<body id="Body">
Example HTML
<div id="myTag1"></div>
<div id="myTag2"></div>
</body>
</html>
example.js
var webChannel=new QWebChannel(
qt.webChannelTransport,
function(channel) {
extractKeys();
}
);
function extractKeys() {
try {
var valueTable = [];
$("[id]").each(
function () {
valueTable.push($(this).attr("id"));
}
);
webChannel.objects.qtObject.onKeysExtracted(valueTable);
}
catch (e) {
console.log(e);
}
}
resource.qrc
<!DOCTYPE RCC><RCC version="1.0">
<qresource>
<file>Example.html</file>
<file>example.js</file>
<file>qwebchannel.js</file>
<file>jquery.js</file>
</qresource>
</RCC>
Другие решения
Других решений пока нет …