Изменение области объекта QWidget изменяет CSS
Рассмотрим это две части кода
NotifWidget* notifWidget_ = new NotifWidget();
notifWidget_->show();
notifWidget_->move(computePosition(notifWidget_));notifWidget_->show();
notifWidget_->move(computePosition(notifWidget_));
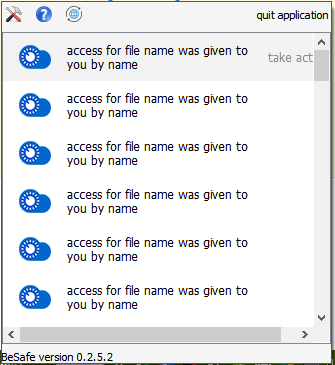
В первом случае NotifWidget (который наследуется от QFrame) notifWidget_ объект является локальным объектом, и соответствующий виджет показан следующим образом
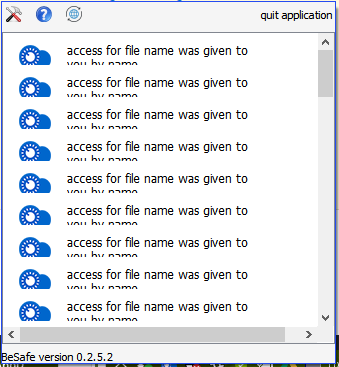
Во втором случае notifWidget_ Объект является членом класса, и вот изображение для этого случая
Оба виджета имеют одинаковую таблицу стилей CSS и одинаковые objectName, Кто-нибудь знает в чем проблема для второго случая? Почему во втором случае внутренние виджеты перекрываются?
Обновить
включая css (если есть)
QWidget#NotifWidget_actions
{
border:0px solid;
}
QWidget#AccessGiven, QWidget#AccessGiven[onhover="false"]
{
background: white;
}
QWidget#AccessGiven[onhover="true"]
{
background: #f2f2f2;
}
QLabel#AccessGiven_icon, QLabel#AccessGiven_message, QLabel#AccessGiven_icon[onhover="false"], QLabel#AccessGiven_message[onhover="false"]
{
background: white;
padding-bottom: 0px;
qproperty-wordWrap: true;
max-height: 48px;
min-height: 48px;
}
QLabel#AccessGiven_message
{
font: 12px;
max-width: 200px;
min-width: 200px;
}
QLabel#AccessGiven_icon
{
max-width: 64px;
min-width: 64px;
}
QLabel#AccessGiven_icon[onhover="true"], QLabel#AccessGiven_message[onhover="true"]
{
background: #f2f2f2;
}
QPushButton#AccessGiven_action, QPushButton#AccessGiven_action[onhover="true"]
{
font: 12px;
color: rgba( 35, 35, 35, 0% );
padding-bottom: 0px;
background-color: rgba( 35, 35, 35, 0% );
margin-left: 0px;
}
QPushButton#AccessGiven_action[onhover="true"]
{
color: rgba( 35, 35, 35, 50% );
}
QPushButton#AccessGiven_action:hover
{
background: rgba( 35, 35, 35, 20% );
}
QPushButton#AccessGiven_action:pressed
{
background: rgba( 35, 35, 35, 10% );
padding-bottom: 2px;
}
QPushButton#NotifWidget_settings
{
background-image: url(./media/settings.png);
height: 24px;
width: 24px;
background-repeat: no-repeat;
background-position: center center;
border: 0px;
}
QPushButton#NotifWidget_settings:hover
{
background-color: lightgray;
}
QPushButton#NotifWidget_settings:pressed
{
background-color: silver;
}
QPushButton#NotifWidget_help
{
background-image: url(./media/help.png);
height: 24px;
width: 24px;
background-repeat: no-repeat;
background-position: center center;
border: 0px;
}
QPushButton#NotifWidget_help:hover
{
background-color: lightgray;
}
QPushButton#NotifWidget_help:pressed
{
background-color: silver;
}
QPushButton#NotifWidget_toWeb
{
height: 24px;
width: 24px;
background-image: url(./media/web.png);
background-repeat: no-repeat;
background-position: center center;;
border: 0px light ;
}
QPushButton#NotifWidget_toWeb:hover
{
background-color: lightgray;
}
QPushButton#NotifWidget_toWeb:pressed
{
background-color: silver;
}
QPushButton#NotifWidget_exit
{
height: 14;
padding:2px;
margin-left:5px;
background-color: rgb(255,0,0, 0%);
border: 1px light ;
}
QPushButton#NotifWidget_exit:hover
{
background-color: rgb(255,0,0, 25%);
}
QPushButton#NotifWidget_exit:pressed
{
background-color: rgb(255,0,0, 35%);
}
QScrollArea#NotifWidget_scrollArea
{
/* background: transparent;
border: 0px solid;*/
}
QFrame#NotifWidget
{
background-color: #F5F5F5;
/*min-width: 345;
max-width: 345;
min-height: 400;*/
border: 1px solid rgb(37, 76, 241);
}
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …