Имитация гибкого прямоугольника HTML
Я хочу имитировать хорошо известный HTML ПРЯМОУГОЛЬНИК. Я имею в виду все характеристики прямоугольников, таких как borders, border-radius, triangulated quad on cornersи т.д. Я не люблю использовать любые другие библиотеки, кроме моей. Я хотел бы создать его ради обучения и опыта, а также использовать его в будущем в качестве системы с графическим интерфейсом. Я работаю над этой концепцией перетасованных прямоугольников.

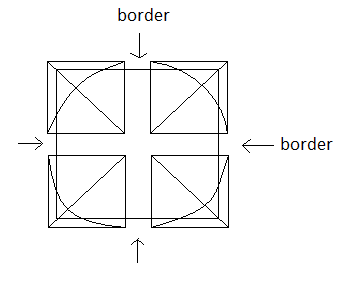
Он состоит из:
- 4
GL_TRIANGLESкак четырехугольник по углам - 4 дуги по углам
- 4 границы со всех сторон
- И один передний большой прямоугольник спереди
И это выводы, которые я сделал до сих пор 🙂
без граничного радиуса

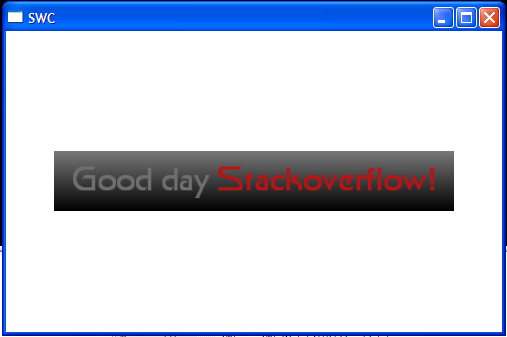
w / border-radius

Так что вещи, с которыми я действительно очень запутался,
- Пограничные-размеры
- Пограничные-места
- Это X, Y или W, H
- Когда рисовать или нет передний прямоугольник
- Все, что я еще не знаю.
…Пожалуйста, прокомментируйте другие вещи, которые я должен включить сюда для разъяснения. Спасибо!
Редактировать:
Хм … ладно как только для минимального вопроса. Я просто хотел реализовать эти вещи и программно вычислить их значения при изменении одного атрибута прямоугольника.
- пограничные радиусы-размеры
- пограничные стороны
Я помещаю слишком много изображений здесь, пожалуйста, поймите меня 🙁

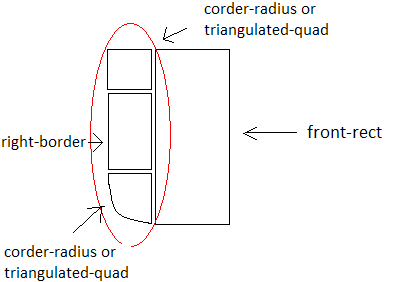
* Левая граница
* угол
Я думал о таком расположении прямоугольников, и мне очень сложно вычислить их координаты или размеры на основе набора атрибутов, которые я собираюсь определить для designing part, Например, если я определю border-radius-top-left иметь значение 50% с его противоположной частью border-size-left с определенным значением, что будет formula Я должен рассмотреть. Или мне нужно добавить какие-либо атрибуты компонента / частного, чтобы это произошло?
Решение
Yey !! Я понял это !!
Пожалуйста, позвольте мне ТАК обсудить мою [проблему решена] здесь.
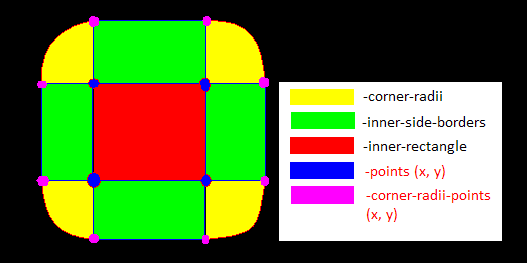
Извините за мое несекретное искусство 🙂 Я сделал это красочным для разделения собственности.

Объяснение:
- Дуги W / C служит
corner-radii,- Формула для
points (x, y)будет автоматически сгенерирован здесь corner-radii-points (x, y)являются целью.points (x, y)Должна быть единственная корректировка на основе заданных значений радиусов.- Изогнутая часть этого должна быть статичной в положении.
- Формула для
- Поддельные границы эти
inner-side-borders,- Свойства этого, такие как
[x, y, width, height]будет зависеть отcorner-radii-points(x, y)а такжеpoints(x, y),
- Свойства этого, такие как
- Внутренний квад W / C является
inner-rectangle- Это просто служит прикрытием
- Свойства этого, такие как
[x1, y1, x2, y2](это многоугольник, так что я обозначил его так) будет зависеть отpoints (x, y)
Теперь я могу просто сделать это:
Проектирование Часть:
int w3 = rect.width >> 3;
int h3 = rect.height >> 3;
rect.setBorderRadius(C_NW, w3, h3);
rect.setBorderRadius(C_NE, w3, h3);
rect.setBorderRadius(C_SE, w3, h3);
rect.setBorderRadius(C_SW, w3, h3);
rect.setColors(C_NW, cc::getColor(COLORS::RED));
rect.setColors(C_NE, cc::getColor(COLORS::GREEN));
rect.setColors(C_SE, cc::getColor(COLORS::BLUE));
rect.setColors(C_SW, cc::getColor(COLORS::YELLOW));
rect.setBorderColor(B_TOP, cc::getColor(COLORS::WHITE));
rect.setBorderColor(B_RIGHT, cc::getColor(COLORS::WHITE));
rect.setBorderColor(B_BOTTOM, cc::getColor(COLORS::GRAY3));
rect.setBorderColor(B_LEFT, cc::getColor(COLORS::GRAY3));
rect.setBorderSize(B_TOP, 20);
rect.setBorderSize(B_RIGHT, 20);
rect.setBorderSize(B_BOTTOM, 20);
rect.setBorderSize(B_LEFT, 20);
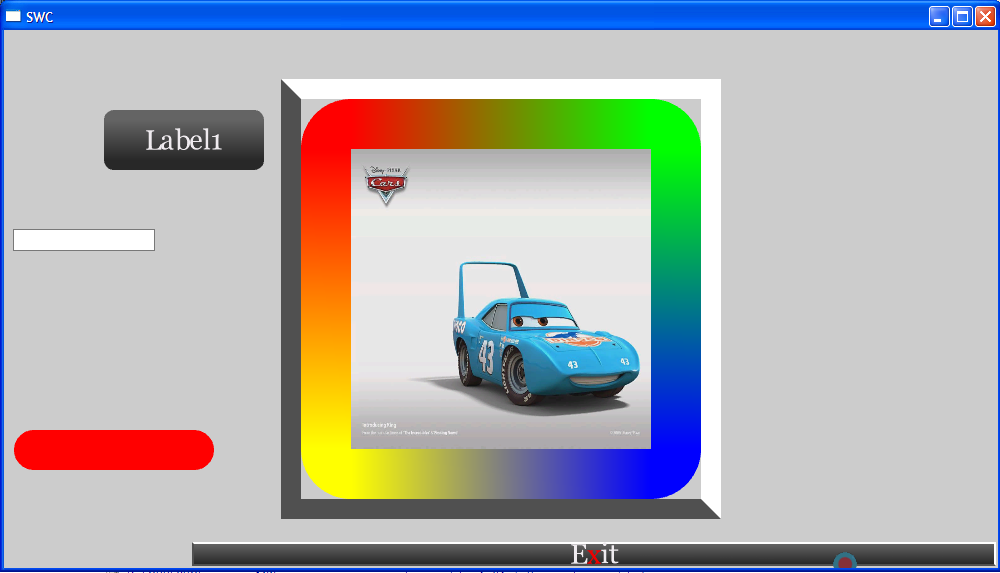
Результаты:

rect это тот, с Молния Маккуин образ.
Это формулы, которые я оцениваю на основе проб и ошибок.
Также благодаря сэру Марк Гарсия за помощь в демонстрации некоторых диаграмм и предложение использовать MS Paint для визуализации 🙂
Следующая проблема маскировка как вы можете видеть, что есть non-curved borders а также corner radius в то же время, но я не буду фокусироваться на этом в данный момент.
Если кто-то заинтересован в реализации этого вида прямоугольника, вы можете написать мне в личку, и я дам вам исходный код.
Другие решения
Других решений пока нет …
