android — В приложении Qt Quick Element напортачил в разработанном приложении, запущенном на телефоне Full HD
Я разработал приложение на Qt Quick, я упорядочил размер и пространство всех элементов на основе экрана с разрешением HD, он хорошо выглядит в каждом телефоне с разрешением HD, но когда я пытаюсь запустить это приложение на телефоне с разрешением Full HD, все элементы выглядят беспорядочно беспорядочный.
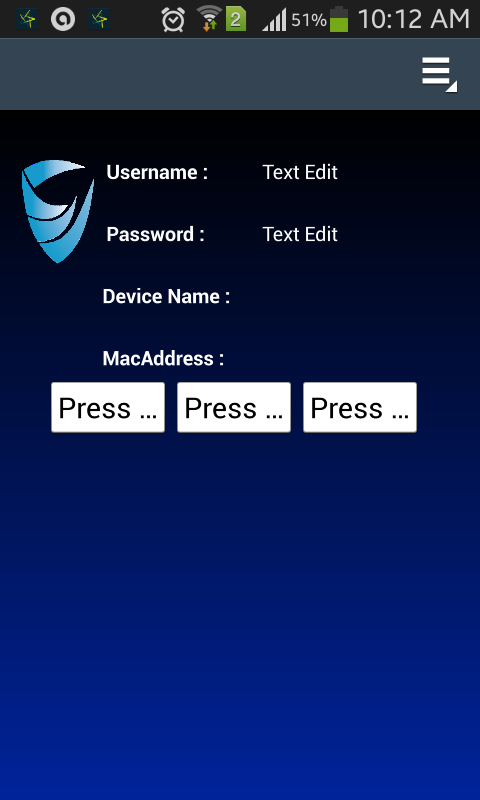
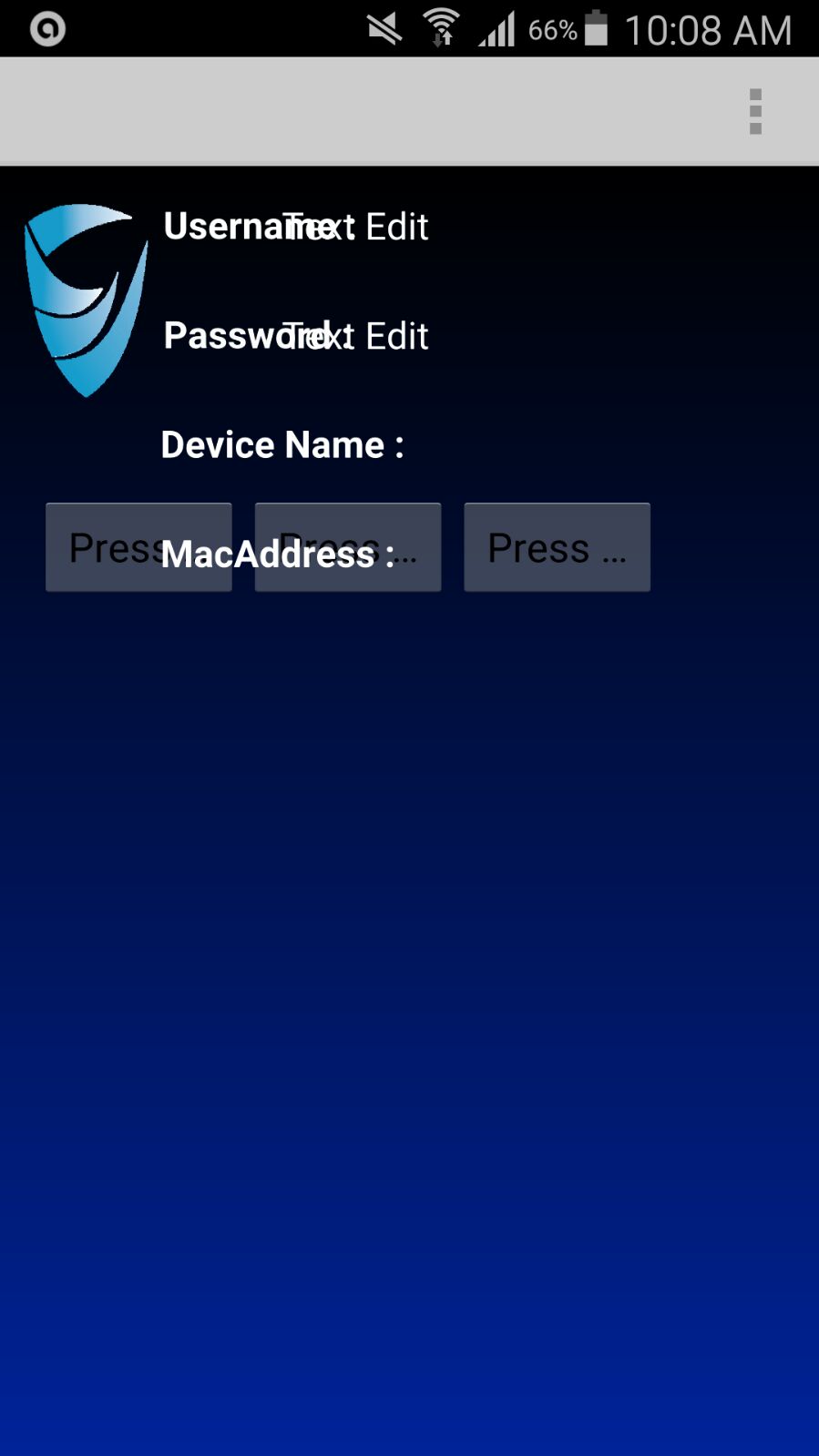
Я протестировал свое приложение на двух разных телефонах Android, один из которых — Samsung Galaxy Grand Neo (разрешение экрана 480×800), а другой — Samsung Galaxy S4 (разрешение экрана 1080×1920). Как показано на рисунке ниже, один из них хорошо выглядит, который является снимком Samsung galaxy grand neo, а второе изображение выглядит грязно, как снимок Samsung galaxy S4.
Короче говоря, моя главная проблема, связанная с разрешением экрана, при его изменении мое приложение выглядит беспорядочно.
Помогите, пожалуйста, установить элементы для телефона как в формате HD, так и Full HD
MainForm.ui.qml:
import QtQuick 2.4
import QtQuick.Controls 1.3
import QtQuick.Layouts 1.1
Item {
id: item1
width:640 //1080
height:480 //1920
property alias button3: button3
property alias button2: button2
property alias button1: button1
Button {
id: button2
width: parent.width/4
height: parent.height/12
text: qsTr("Press Me 2")
anchors.left: button1.right
anchors.leftMargin: 6
anchors.top: image1.bottom
anchors.topMargin: 108
}
Button {
id: button3
width: parent.width/4
height: parent.height/12
text: qsTr("Press Me 3")
anchors.left: button2.right
anchors.leftMargin: 6
anchors.top: image1.bottom
anchors.topMargin: 108
}
Button {
id: button1
width: parent.width/4
height: parent.height/12
text: qsTr("Press Me 1")
anchors.left: parent.left
anchors.leftMargin: 48
anchors.top: image1.bottom
anchors.topMargin: 108
}
Text {
id: text1
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: _myClass.response
anchors.top: textEdit2.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 162
font.italic: true
font.bold: true
textFormat: Text.RichText
verticalAlignment: Text.AlignTop
style: Text.Normal
font.pointSize: parent.height/33
}
Text {
id: text2
width: parent.width/6.5
height: parent.height/12.30
color: "#ffffff"text: qsTr("Device Name :")
anchors.top: text6.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 2
font.bold: true
verticalAlignment: Text.AlignTop
horizontalAlignment: Text.AlignLeft
font.pixelSize: parent.height/34.30
}
Text {
id: text3
width: parent.width/6.5
height: parent.height/12.30
color: "#ffffff"text: qsTr("MacAddress :")
anchors.top: text2.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 2
font.bold: true
verticalAlignment: Text.AlignTop
horizontalAlignment: Text.AlignLeft
font.pixelSize: parent.height/34.30
}
Text {
id: text4
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: _myClass.response2
anchors.top: text1.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 162
font.italic: true
font.bold: true
verticalAlignment: Text.AlignTop
font.pixelSize: parent.height/33
}
Text {
id: text5
width: parent.width/6.5
height: parent.height/12.30
color: "#ffffff"text: qsTr("Username :")
anchors.top: parent.top
anchors.topMargin: 50
anchors.left: image1.right
anchors.leftMargin: 6
font.bold: true
verticalAlignment: Text.AlignTop
font.pixelSize: parent.height/34.30
}
Text {
id: text6
width: parent.width/6.5
height: parent.height/12.30
color: "#fbfbfb"text: qsTr("Password :")
verticalAlignment: Text.AlignTop
anchors.top: text5.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 6
font.bold: true
font.pixelSize: parent.height/34.30
}
TextEdit {
id: textEdit1
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: qsTr("Text Edit")
anchors.top: parent.top
anchors.topMargin: 50
anchors.left: image1.right
anchors.leftMargin: 162
font.pixelSize: parent.height/34.30
}
TextEdit {
id: textEdit2
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: qsTr("Text Edit")
anchors.top: textEdit1.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 162
font.underline: false
font.pixelSize: parent.height/34.30
}
Image {
id: image1
width: parent.width/5.5
height: parent.height/6.2
sourceSize.height: 0
sourceSize.width: 0
anchors.top: parent.top
anchors.topMargin: 50
anchors.left: parent.left
anchors.leftMargin: 13
source: "veejansh.png"}
Rectangle {
id: rectangle1
x: 0
y: 0
width: parent.width
height: parent.height
z: -1
gradient: Gradient {
GradientStop {
position: 0
color: "#000000"}
GradientStop {
position: 1
color: "#00239b"}
}
}
}
main.qml
import QtQuick 2.4
import QtQuick.Controls 1.3
import QtQuick.Window 2.2
import QtQuick.Dialogs 1.2
import QtQml 2.2
ApplicationWindow {
title: qsTr("Hello World")
width: Screen.width //640//1920
height: Screen.height //480//1080
visible: true
menuBar: MenuBar {
Menu {
title: qsTr("&File")
MenuItem {
text: qsTr("&Open")
onTriggered: messageDialog.show(qsTr("Open action triggered"));
}
MenuItem {
text: qsTr("E&xit")
onTriggered: Qt.quit();
}
}
}
MainForm {
//width: parent.width
//height: parent.height
anchors.fill: parent
function testing1(){
_myClass.test1()
//messageDialog.show(qsTr());
}
function testing2(){
_myClass.test2()
//messageDialog.show(qsTr("Hello!!!"));
}
button1.onClicked: testing1()
button2.onClicked: testing2()
button3.onClicked: messageDialog.show(qsTr("Button 3 pressed"))
}
MessageDialog {
id: messageDialog
title: qsTr("May I have your attention, please?")
function show(caption) {
messageDialog.text = caption;
messageDialog.open();
}
}
}
Как показано на изображениях в semiHD выглядит хорошо, но в fullHD это выглядит грязно. Эта проблема связана только с файлом QML, поэтому я делюсь только кодом qml, если есть необходимость в других данных, пожалуйста, сообщите мне.
Решение
Попробуйте так:
1 — В main.qml file определяют размер окна как размер экрана устройства.
2 — Создать qml файл, в этом случае называется Componente.qmlс Item внутри него.
3 — В Componente.qml сделайте код, который вы хотите. В этом случае я изменил код, перемещая прямоугольник, который был в конце кода, который будет создан первым, и поместил элементы внутри него.
4 — Позвоните Componente.qml внутри main.qml и определите его размер как родительский размер.
main.qml
import QtQuick 2.3
import QtQuick.Window 2.2
Window {
visible: true
width: Screen.width
height: Screen.height
Componente {
width: parent.width
height: parent.height
}
}
Componente.qml
import QtQuick 2.4
import QtQuick.Controls 1.3
import QtQuick.Layouts 1.1
Item {
id: item1
property alias button3: button3
property alias button2: button2
property alias button1: button1
Rectangle {
id: rectangle1
anchors.fill: parent
gradient: Gradient {
GradientStop {
position: 0
color: "#000000"}
GradientStop {
position: 1
color: "#00239b"}
}Button {
id: button2
width: parent.width/4
height: parent.height/12
text: qsTr("Press Me 2")
anchors.left: button1.right
anchors.leftMargin: 6
anchors.top: image1.bottom
anchors.topMargin: 108
}
Button {
id: button3
width: parent.width/4
height: parent.height/12
text: qsTr("Press Me 3")
anchors.left: button2.right
anchors.leftMargin: 6
anchors.top: image1.bottom
anchors.topMargin: 108
}
Button {
id: button1
width: parent.width/4
height: parent.height/12
text: qsTr("Press Me 1")
anchors.left: parent.left
anchors.leftMargin: 48
anchors.top: image1.bottom
anchors.topMargin: 108
}
Text {
id: text1
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: "Texto"anchors.top: textEdit2.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 162
font.italic: true
font.bold: true
textFormat: Text.RichText
verticalAlignment: Text.AlignTop
style: Text.Normal
font.pointSize: parent.height/33
}
Text {
id: text2
width: parent.width/6.5
height: parent.height/12.30
color: "#ffffff"text: qsTr("Device Name :")
anchors.top: text6.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 2
font.bold: true
verticalAlignment: Text.AlignTop
horizontalAlignment: Text.AlignLeft
font.pixelSize: parent.height/34.30
}
Text {
id: text3
width: parent.width/6.5
height: parent.height/12.30
color: "#ffffff"text: qsTr("MacAddress :")
anchors.top: text2.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 2
font.bold: true
verticalAlignment: Text.AlignTop
horizontalAlignment: Text.AlignLeft
font.pixelSize: parent.height/34.30
}
Text {
id: text4
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: "Texto"anchors.top: text1.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 162
font.italic: true
font.bold: true
verticalAlignment: Text.AlignTop
font.pixelSize: parent.height/33
}
Text {
id: text5
width: parent.width/6.5
height: parent.height/12.30
color: "#ffffff"text: qsTr("Username :")
anchors.top: parent.top
anchors.topMargin: 50
anchors.left: image1.right
anchors.leftMargin: 6
font.bold: true
verticalAlignment: Text.AlignTop
font.pixelSize: parent.height/34.30
}
Text {
id: text6
width: parent.width/6.5
height: parent.height/12.30
color: "#fbfbfb"text: qsTr("Password :")
verticalAlignment: Text.AlignTop
anchors.top: text5.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 6
font.bold: true
font.pixelSize: parent.height/34.30
}
TextEdit {
id: textEdit1
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: qsTr("Text Edit")
anchors.top: parent.top
anchors.topMargin: 50
anchors.left: image1.right
anchors.leftMargin: 162
font.pixelSize: parent.height/34.30
}
TextEdit {
id: textEdit2
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: qsTr("Text Edit")
anchors.top: textEdit1.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: 162
font.underline: false
font.pixelSize: parent.height/34.30
}
Image {
id: image1
width: parent.width/5.5
height: parent.height/6.2
sourceSize.height: 0
sourceSize.width: 0
anchors.top: parent.top
anchors.topMargin: 50
anchors.left: parent.left
anchors.leftMargin: 13
source: "veejansh.png"}
}
}
Другие решения
Проблема очень мала, я должен также установить поля, я должен установить левое поле и верхнее поле зависят от высоты и ширины родителя. Я изменил свой код, как показано ниже.
Button {
id: button1
width: parent.width/4
height: parent.height/12
text: qsTr("Press Me 1")
anchors.left: parent.left
anchors.leftMargin: 48
anchors.top: image1.bottom
anchors.topMargin: parent.height/5.92 //108
}
Text {
id: text1
width: parent.width/3.2
height: parent.height/12.30
color: "#ffffff"text: _myClass.response
anchors.top: textEdit2.bottom
anchors.topMargin: 6
anchors.left: image1.right
anchors.leftMargin: parent.width/2.96 //162
font.italic: true
font.bold: true
textFormat: Text.RichText
verticalAlignment: Text.AlignTop
style: Text.Normal
font.pixelSize: parent.height/33
}
anchors.leftMargin: parent.width / 2.96 мы должны установить эту вещь согласно нашему требованию.