Пиксельные координаты изображения
Я использую PHP и ImageMagick для чтения цветов с края изображения.
$x = 1;
$y = 1;
$pixel = $image->getImagePixelColor($x, $y);
$colors = $pixel->getColor(); // rgba
Но я не совсем понимаю, как работают координаты. Итак, я создал этот 4px PNG.
1,1 дает rgba(0,30,255,0) вместо прозрачного пикселя. Кроме того, что если я выберу большой диапазон пикселей?
Решение
Самый простой способ понять это — помнить, что когда пиксель прозрачен, его цвет становится неактуальным, пока это является сохраняется.
Итак, если мы создадим непрозрачное изображение со случайным шумом 512×512, вот так:
convert -size 512x512 xc:gray +noise random a.png
и проверьте его размер, вы можете увидеть, что он составляет 1,5 МБ:
-rw-r--r--@ 1 mark staff 1.5M 26 Oct 09:14 a.png
Если я сейчас сделаю идентичную, прозрачную версию:
convert -size 512x512 xc:gray +noise random -alpha transparent b.png
Вы можете видеть, что файл стал больше (на 1.7 МБ), потому что теперь он хранит прозрачность и оригинальные случайные данные. Я не буду показывать изображение, потому что нечего видеть:
-rw-r--r--@ 1 mark staff 1.7M 26 Oct 09:16 b.png
Теперь я могу сделать слой прозрачности полностью непрозрачным, и случайные пиксели снова станут видимыми — поэтому они все еще были там все время — даже когда изображение было прозрачным:
convert b.png -alpha opaque c.png
Если, однако, я снова сделаю пиксели прозрачными, И также установлю их все на цвет фона изображения (так как их цвет не имеет значения), например так:
convert -size 512x512 xc:gray +noise random -alpha transparent -alpha background d.png
-rw-r--r--@ 1 mark staff 1.8K 26 Oct 09:22 d.png
И теперь внезапно 1,5 МБ файл становится почти в 1000 раз меньше при 1,8 КБ, потому что он сжимается намного лучше, поскольку все (невидимые / прозрачные) цвета — это один сплошной фоновый цвет.
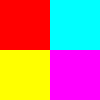
В ответ на ваш вопрос о координатах. Мы можем сделать небольшое изображение вот так:
convert -size 1x1 \
xc:red xc:cyan +append \
\( xc:yellow xc:magenta +append \) -append a.png
И сбросьте это так:
convert a.png txt:
# ImageMagick pixel enumeration: 2,2,65535,srgb
0,0: (65535,0,0) #FF0000 red
1,0: (0,65535,65535) #00FFFF cyan
0,1: (65535,65535,0) #FFFF00 yellow
1,1: (65535,0,65535) #FF00FF magenta
И посмотрите, что координаты пикселей в ImageMagick начинаются в верхнем левом углу.
Другие решения
Система координат для пикселей на экране / изображении:
Любая пиксельная система начинается с крайней левой точки экрана / изображения происхождения. Отображение пикселя начинается с 0-го индекса. (т.е. зеленая точка на рисунке будет иметь координаты (0,0)). 
Пример :
Green pixel => (0,0)
Transparent => (1,0)
Blue => (1,1)
Red => (0,1)
Вы не выбираете большое количество пикселей, вы выбираете каждый пиксель сразу, а затем увеличиваете координаты, чтобы выбрать другой
т.е.
если вы хотите получить цвет большого набора пикселей, вы получаете один пиксель, анализируете его цвет и затем выбираете другой. Чтобы не указывать координаты снова и снова, вы можете сохранить координаты пикселя, который хотите выделить, или написать цикл для выбора определенной области.
пример :
Если вы хотите получить цвет всех 4 пикселей, запишите значение автоинкремента цикла с координатами от (0,0) до (1,1), получите цвет выбранного пикселя, укажите координаты следующего пикселя и получите цвет (повторяйте до тех пор, пока вы не захотите )
ИЛИ ЖЕ
объявить массив, который будет содержать координаты желаемых пикселей array => ([0]=> [0,0] [1]=> [0,1]....)